HTML
<ul id="gNavi">
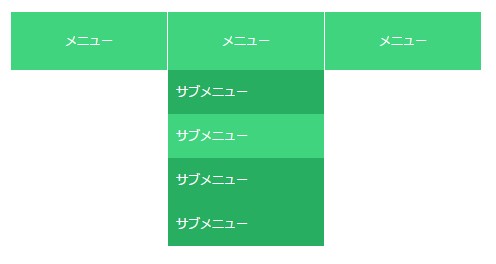
<li><a href="#">メニュー</a>
<ul>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
</ul>
</li>
<li><a href="#">メニュー</a>
<ul>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
</ul>
</li>
<!--/#gnavi-->
</ul>
JS
$('#gNavi>li').hover(function(){
$(this).find('ul').slideDown();
},function(){
$(this).find('ul').stop().slideUp();
});
サンプル
http://jsdo.it/Masaki.Nakamura/cKrV

コメントを残す